
Описание и детали проекта
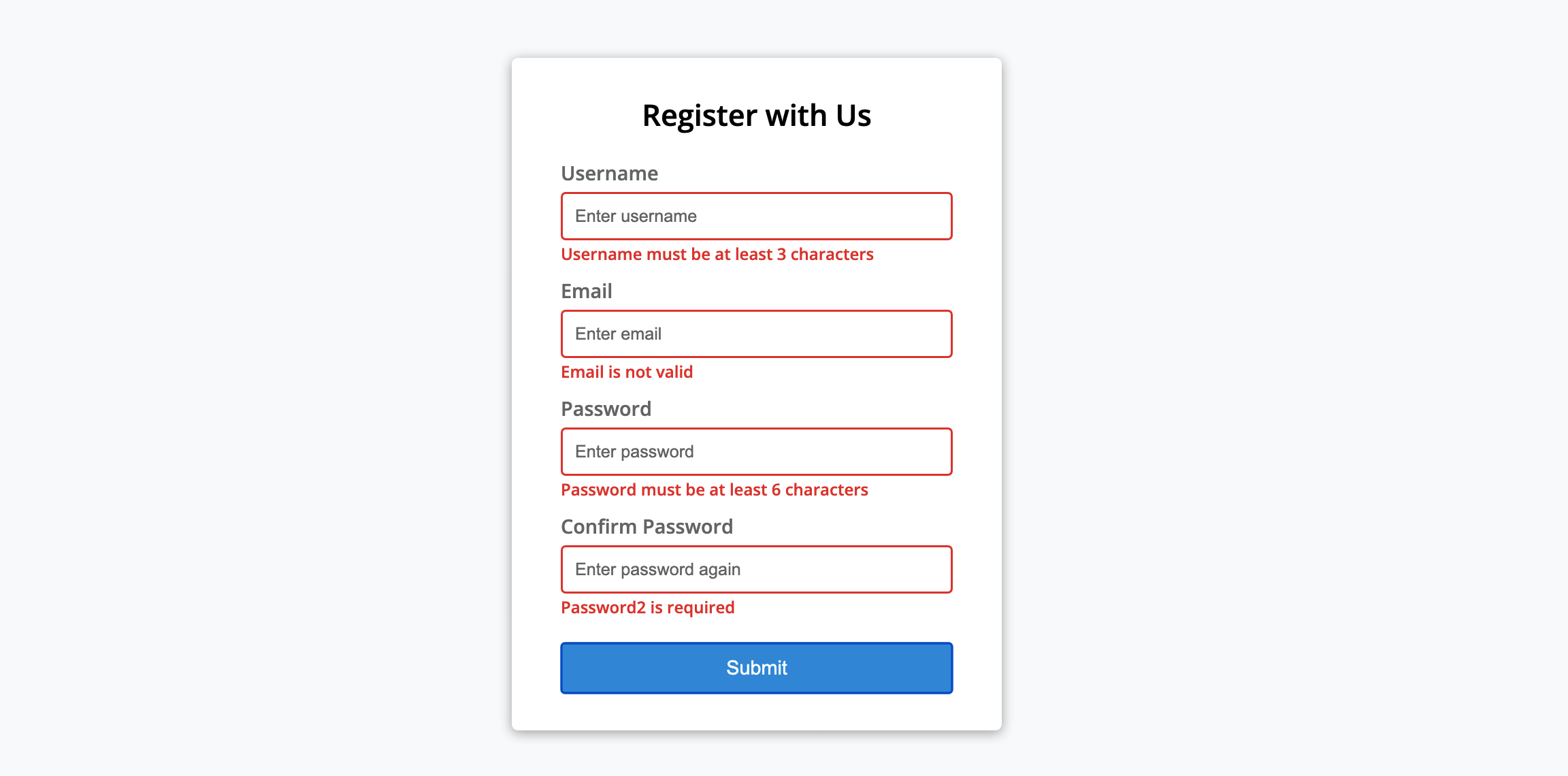
Краткое описание (RU): Реализовал валидацию форм на стороне клиента с использованием чистого JavaScript, HTML и CSS. Разработал переиспользуемые функции для проверки обязательных полей, ограничений длины ввода, формата email (regex) и совпадения паролей, обеспечивая немедленную визуальную обратную связь пользователю.
Информация о проекте
Learning Completed
- Создано: 23 Jan 2021
- Обновлено: 23 Jan 2021
- URL GitHub: Посмотреть репозиторий
Использованные технологии
Языки
JavaScript (53.7%) CSS (25.3%) HTML (21%)