
Описание и детали проекта
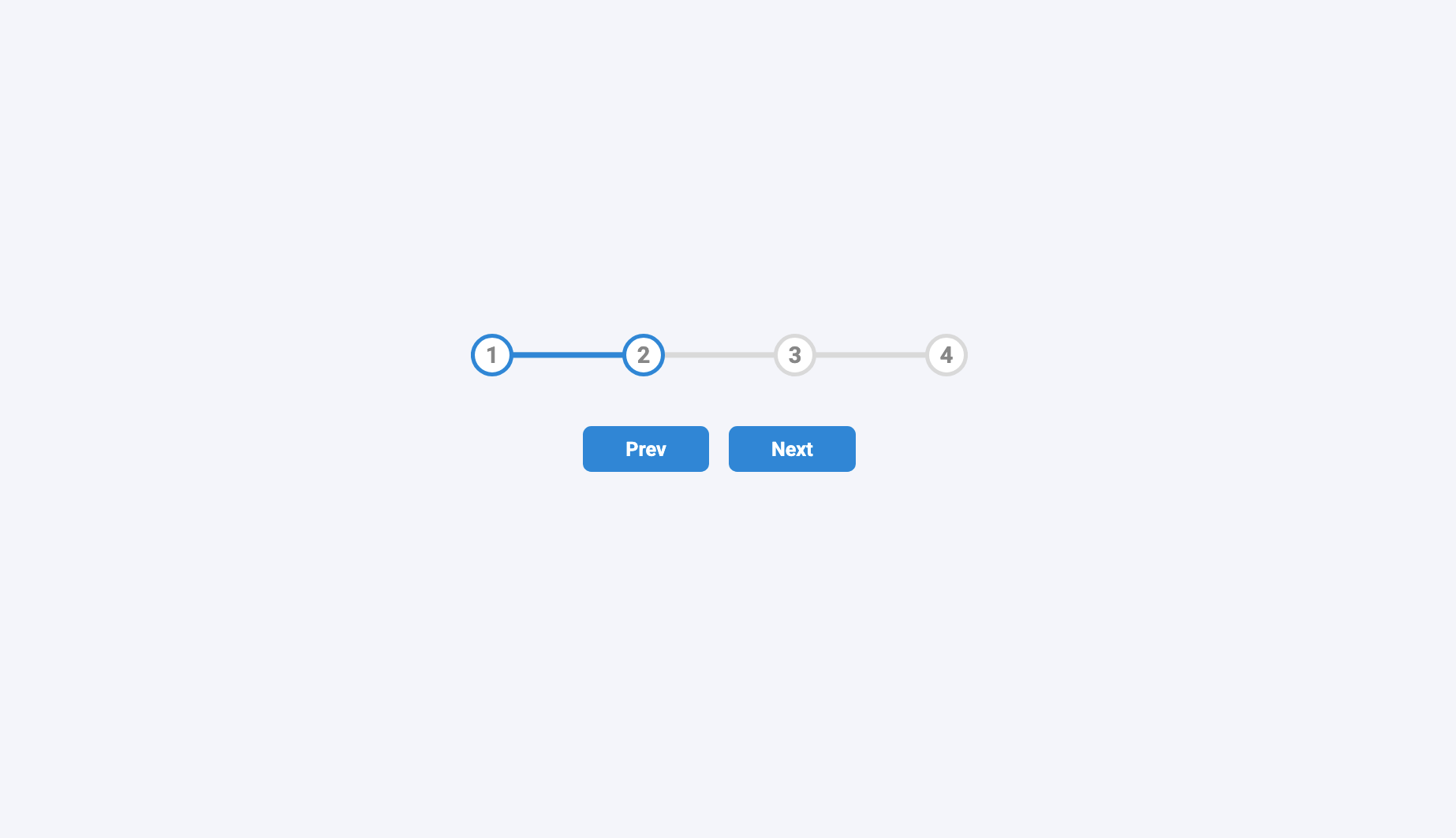
Краткое описание (RU): Разработал интерактивный индикатор прогресса с несколькими шагами, используя чистый JavaScript, HTML и CSS. Реализовал динамическую полосу прогресса с пронумерованными индикаторами шагов, плавными CSS-переходами и отзывчивыми состояниями кнопок. Этот компонент демонстрирует манипуляции с DOM, обработку событий и современные техники CSS, часто используемые в многоступенчатых формах и процессах онбординга.
Информация о проекте
Learning Completed
- Создано: 20 Jan 2021
- Обновлено: 20 Jan 2021
- URL GitHub: Посмотреть репозиторий
Использованные технологии
Языки
HTML (25.8%) CSS (45.5%) JavaScript (28.7%)