
Опис та деталі проекту
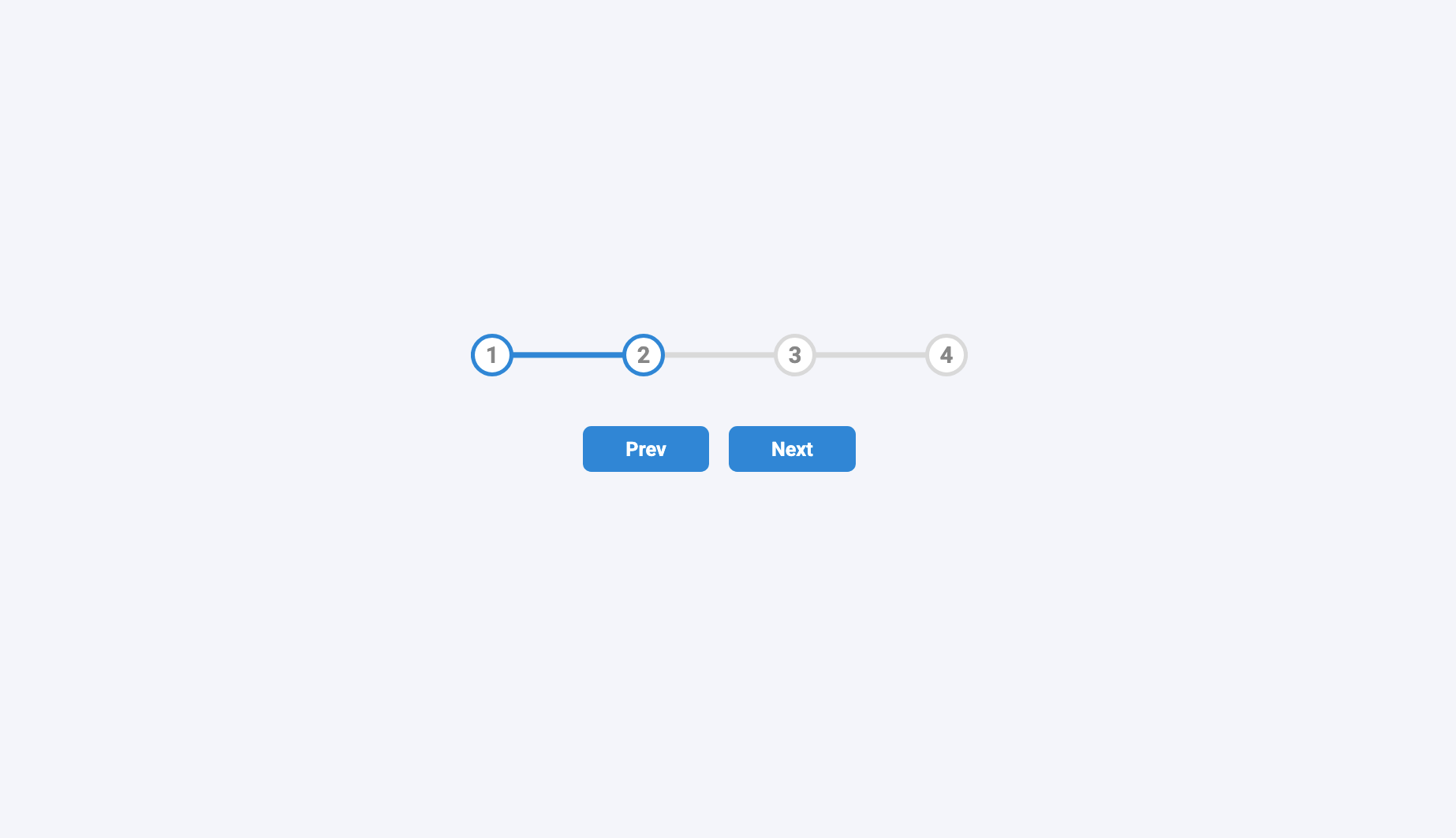
Короткий опис (UK): Розробив інтерактивний індикатор прогресу з кількома кроками, використовуючи чистий JavaScript, HTML та CSS. Реалізував динамічну смугу прогресу з пронумерованими індикаторами кроків, плавними CSS-переходами та адаптивними станами кнопок. Цей компонент демонструє маніпуляції з DOM, обробку подій та сучасні техніки CSS, які часто використовуються в багатоступеневих формах та процесах онбордингу.
Інформація про проект
Learning Completed
- Створено: 20 Jan 2021
- Оновлено: 20 Jan 2021
- URL GitHub: Переглянути репозиторій
Використані технології
Мови
HTML (25.8%) CSS (45.5%) JavaScript (28.7%)